Ajax
Ajax signifie Asynchronous Javascript And XML (JavaScript et XML asynchrones) et est composé d’un ensemble d'objets et de fonctions permettant de faire des requêtes vers un serveur distant.
Ajax repose sur le langage JavaScript, le DOM, les formats XML et JSON, ainsi que les API Fetch et XMLHttpRequest (pour les communications réseau).
Le terme asynchrone est important car il indique qu’il est possible d'exécuter des requêtes et de recevoir des réponses sans avoir besoin de recharger la page Web ou de cliquer sur un bouton.
Ainsi, le contenu d’une page peut être mis à jour automatiquement pendant que l’utilisateur navigue, ce qui procure une impression de fluidité et d’interactivité qui accroît l’ergonomie.
Grâce à Ajax, les pages semblent dynamiques. Cette technologie est d’ailleurs employé par Google Maps, les messageries instantanées…
Effectuons maintenant un rappel concernant HTTP (HyperText Transfer Protocol). C’est le protocole employé pour obtenir une page Web d’un serveur.
Votre navigateur formule une requête HTTP spécifiant une ressource à obtenir et le serveur fournit une réponse HTTP contenant le document HTML à afficher.
Par défaut, le protocole HTTP emploie le port 80 ou c’est 443 (https).
Par convention, la méthode GET sert à l’obtention d’une ressource alors que POST est employé pour transmettre des données.
Codes de retour :
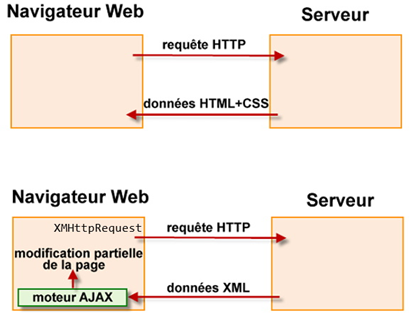
Fonctionnement

Si une requête Ajax est malformulée, un code d’erreur HTTP sera retourné. Parfois, il sera accompagné d’un message décrivant le problème.
En JavaScript, les requêtes Ajax vers un serveur sont effectuées grâce à l’API JavaScript XMLHttpRequest. La réponse sera reçue et interprétée par le moteur Ajax.
Cycle de vie d'une requête
Lorsqu’une ressource Web) reçoit votre requête, il la traite. La réponse est ensuite retournée au moteur Ajax sur le client, puis à votre code (fonction de rappel).
La valeur contenue dans l’attribut readystate indique l’état de votre requête et de la réponse fournie ou non par le serveur :
Exemple basique :
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("xxx").innerHTML = xhttp.responseText;
}
};
xhttp.open("GET", URL, true);
xhttp.send();
